分为同级与父子两类情况
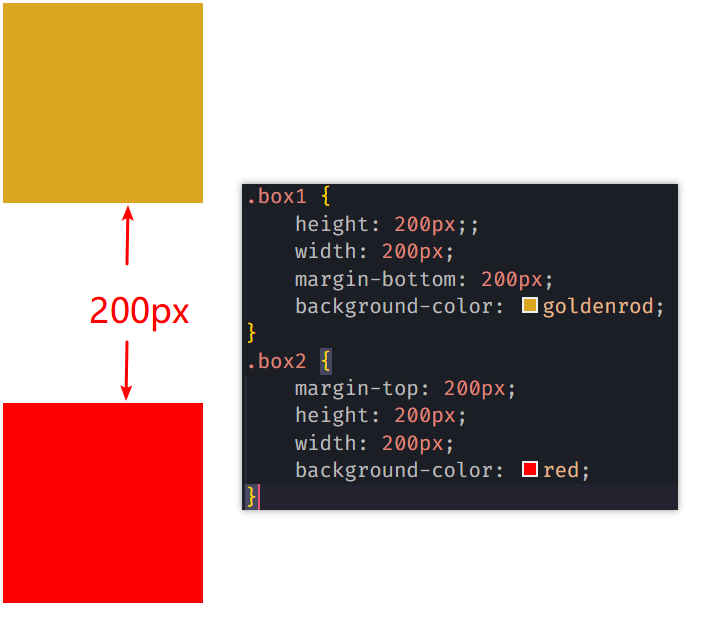
同级元素垂直方向 margin
你可能在无意间发现,垂直方向两个同级的元素的外边距,其实是取了最大值(两个都是正值)。

实际中遇到这种需要设置垂直 margin 时,不建议取负值,因为使用负值比较难以推测布局情况。
还是说明一些取负值的规则吧:
- 一正以负,取和
- 皆负,取最负
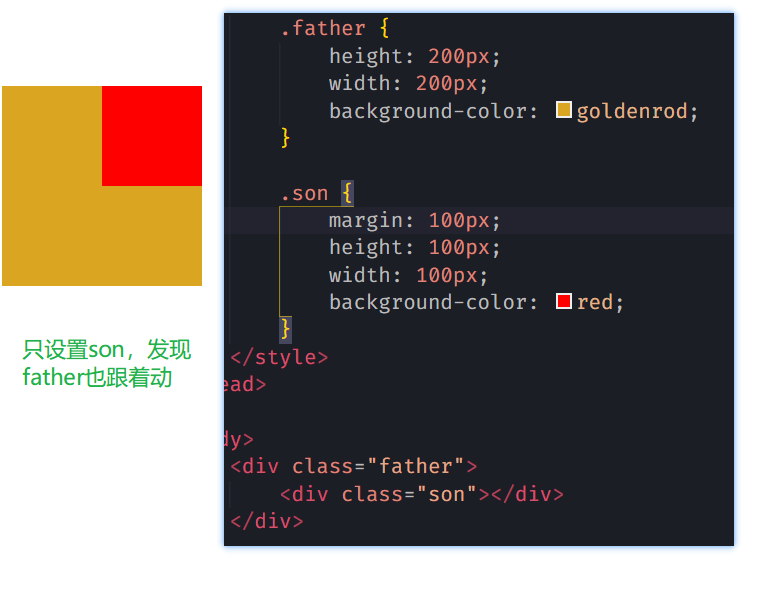
父子设置垂直方向 margin
设置子元素,父元素也跟着动。这不是我们期望的。这不光影响这对父子,还会影响其他元素!

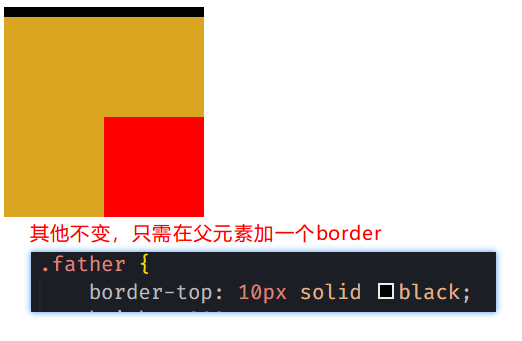
这里介绍一种解决方法:
为父元素设置 border 来 “隔离” 子元素与外部。
有更好的方法,还没找到。。。
应用垂直方向外边距
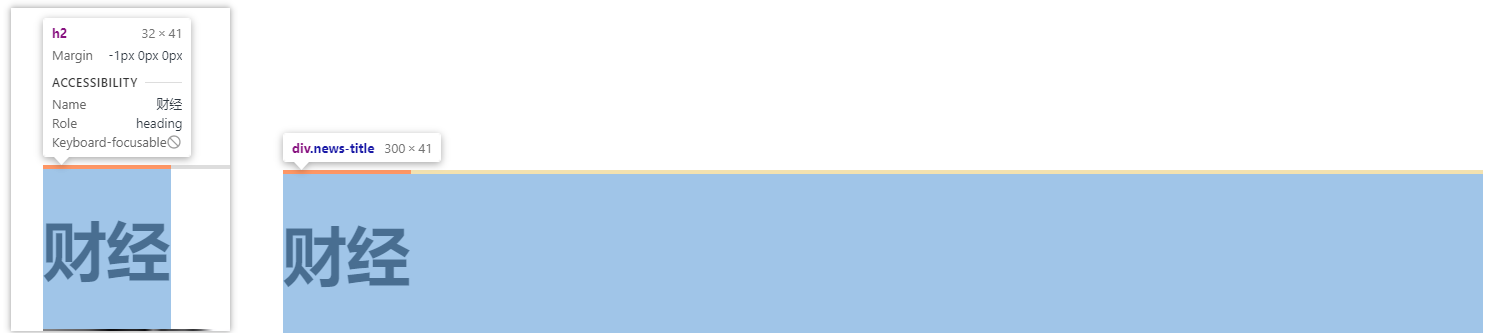
覆盖遮挡的效果
设置负值可以用来将元素置于其他元素之上,可以达到覆盖的效果。

例如,上面这个 h2 元素的边框就可以覆盖掉父 div 元素的边框。只需要对 h2 设置:
div {
border-top: gray 1px solid;
}
h2 {
margin-top: -1px;
border-top: red 1px solid;
}水平方向的外边距?
- 同级元素:若两者都设置了 margin,那么 margin 是两者的和。
- 父子元素:不会影响父元素的水平方向的 margin。
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论。