原生原型
Object.prototype
let obj = {};
obj.toString(); // "[object Object]" ?toString 方法是内建的 ,但是它到底在哪里呢? obj 是空的!
- 表达式
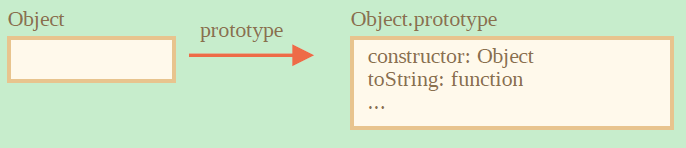
obj = {}和obj = new Object()是一个意思 - Object 是内建的对象构造函数,其 prototype 指向一个巨大对象,这个巨大对象包含 toString 和其他很多方法

当 new Object 调用执行(或者创建字面量对象),这个被创建的对象的 [[Prototype]] 属性就被设置为 Object.prototype

所以,一开始的代码的 obj.toString(); 就是从 Object.prototype 中获取的。
let obj = {};
alert(obj.__proto__ === Object.prototype); // true
alert(obj.toString === obj.__proto__.toString); //true
alert(obj.toString === Object.prototype.toString); //trueObject.prototype 上方的链中没有更多的
[[Prototype]],所以Object.prototype.__proto__指向null
其他的内建的原型
Date,Array,Function,String,Number 等,都在各自的 prototy[e 表示的巨大对象上挂载了大量方法。
例如,当我们创建一个数组 [1, 2, 3],在内部会默认使用 new Array() 构造器。因此 Array.prototype 变成了这个数组的 prototype,并为这个数组提供数组的操作方法。这样内存的存储效率是很高的。
按照规范,所有的内建原型顶端都是 Object.prototype 。这就是为什么有人说 “一切都从对象
继承而来”。
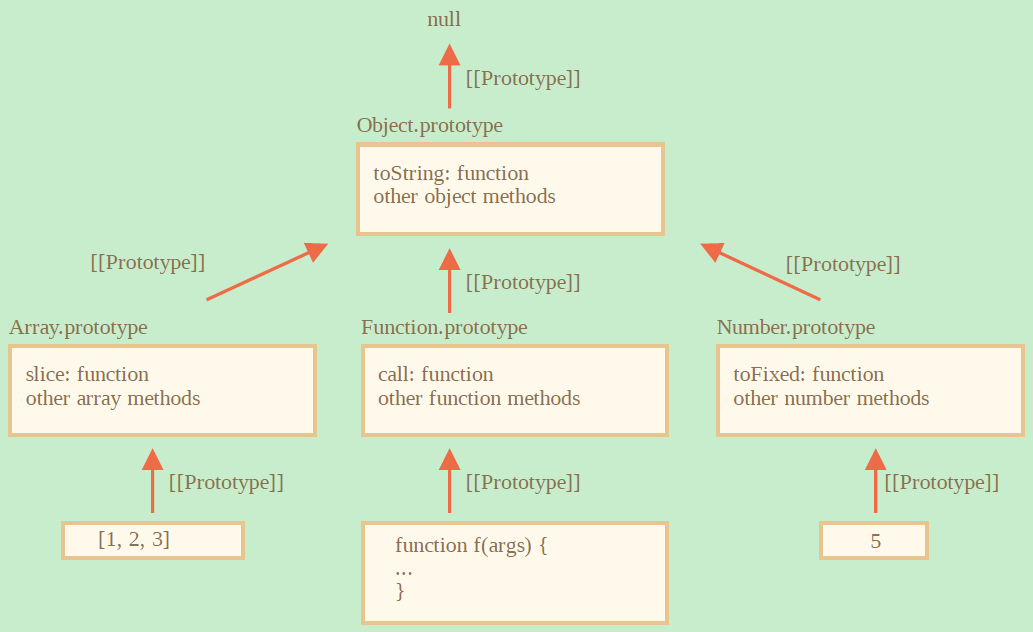
完整的示意图

代码验证:
let arr = [1, 2, 3];
// 它继承自 Array.prototype
alert( arr.__proto__ === Array.prototype ); // true
// 接下来继承自 Object.prototype
alert( arr.__proto__.__proto__ === Object.prototype ); // true
// 原型链的顶端为 null。
alert( arr.__proto__.__proto__.__proto__ ); // null很多方法在原型上可能会发生重叠,例如, Array.prototype 有自己的 toString 方法来列举出来数组的所有元素并用逗号分隔每一个元素。Object.prototype 也有 toString 方法,但是 Array.prototype 在原型链上更近(最先被找到),所以数组对象原型上的方法会被使用。
函数都是内建构造器 Function 的对象,并且它们的方法(call,apply 等)都取自 Function.prototype
更改原生原型
原型是全局的,所以很容易造成冲突。
通常来说,修改原生原型被认为是一个很不好的想法。
只有一种情况下允许修改原生原型。那就是 polyfilling
Polyfilling 是一个术语,表示某个方法在 *JavaScript 规范中已存在,但是特定的 JavaScript 引擎尚不支持该方法 *,那么我们可以通过手动实现它,并用以填充内建原型
if (!String.prototype.repeat) { // 如果这儿没有这个方法
// 那就在 prototype 中添加它
String.prototype.repeat = function(n) {
// 重复传入的字符串 n 次
// 实际上,实现代码比这个要复杂一些(完整的方法可以在规范中找到)
// 但即使是不够完美的 polyfill 也常常被认为是足够好的
return new Array(n + 1).join(this);
};
}
alert( "La".repeat(3) ); // LaLaLa从原型中借用
一些原生原型的方法通常会被借用。
例如,如果我们要创建类数组对象,则可能需要向其中复制一些 Array 方法。
let obj = {
0: "Hello",
1: "world!",
length: 2,
};
obj.join = Array.prototype.join;
alert( obj.join(',') ); // Hello,world!上面这段代码有效,是因为内建的方法 join 的内部算法只关心正确的索引和 length 属性。它
不会检查这个对象是否是真正的数组。许多内建方法就是这样。
另一种方式是通过继承,就是将 obj.__proto__ 设置为 Array.prototype ,这样 Array 中的所有方法都自动地可以在 obj 中使用了。
方法借用很灵活,它允许在需要时混合来自不同对象的方法。
不要使用 __proto__
现代的方法有:
Object.create()方法创建一个新对象,使用现有的对象作为新创建的对象的__proto__Object.getPrototypeOf(obj)返回对象 obj 的[[Prototype]]。Object.setPrototypeOf(obj, proto)将参数 obj 的[[Prototype]]设置为参数proto。
如果速度很重要,就请不要修改已存在的对象的
[[Prototype]]
杂项
proto不是 [[prototype]] 本身
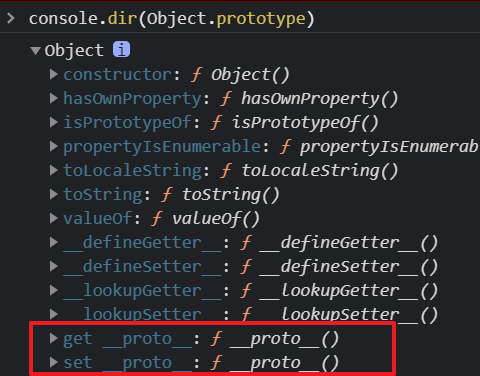
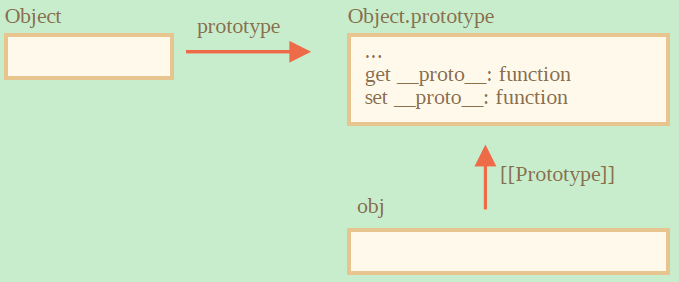
__proto__ 不是一个对象的属性,只是 Object.prototype 的访问器属性


因此,如果 obj.__proto__ 被读取或者赋值,那么对应的 getter/setter 会被从它的原型中调
用,它会 set/get [[Prototype]] 。
就像在本部分教程的开头所说的那样: __proto__ 是一种访问 [[Prototype]] 的方式,而
不是 [[prototype]] 本身!!!
纯对象,纯字典
Object.create(null) 创建了一个空对象,这个对象没有原型,因为 [[Prototype]] 是 null.
因此,它没有继承 __proto__ 的 getter/setter 方法。
一般的对象的 __proto__ 是不能被设置为对象的键。但是纯对象可以使用这个键。
> let j1 = {}
undefined
> j1["__proto__"] = 6
6
> j1["__proto__"]
{}
> let j2 = Object.create(null);
undefined
> j2["__proto__"] = 9;
9
> j2["__proto__"]
9转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论。