绝对定位是相对非 static 的包含块去定位。
水平方向
开启绝对定位后,在水平方向上,不仅有之前 盒子模型水平居中 提到的 7 个属性,还有 position 的 left 和 right 属性。就是说等式左边变成了九个项,等式的规则还是一样的。
left 和 right 属性可以设置为 auto,并且 auto 就是默认值,所以等式不满足时,浏览器会自动调整这两个值 。
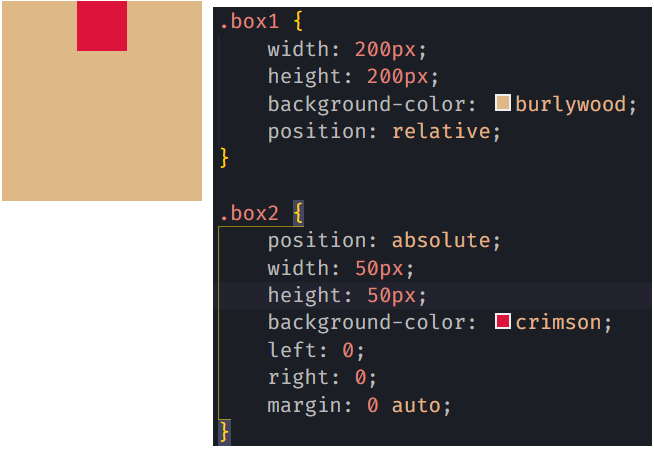
实现水平居中:
如上图所示,实现水平居中效果,浏览器自动调整了 margin
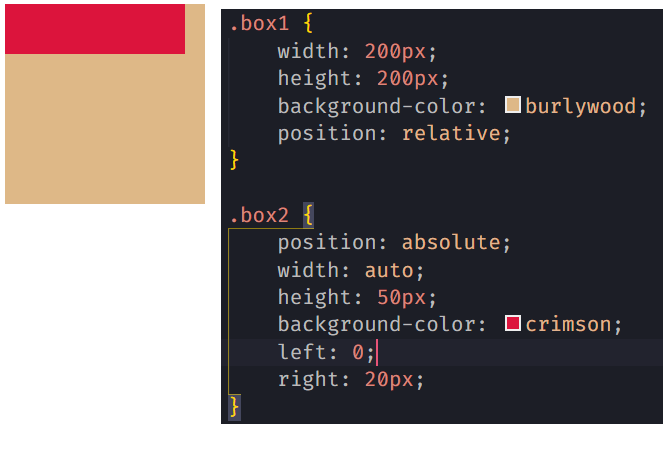
如上图所示,过渡约束时,浏览器自动调整了 with 使得等式成立!
垂直方向
与水平方向类似。这一点是盒子模型所没有的。
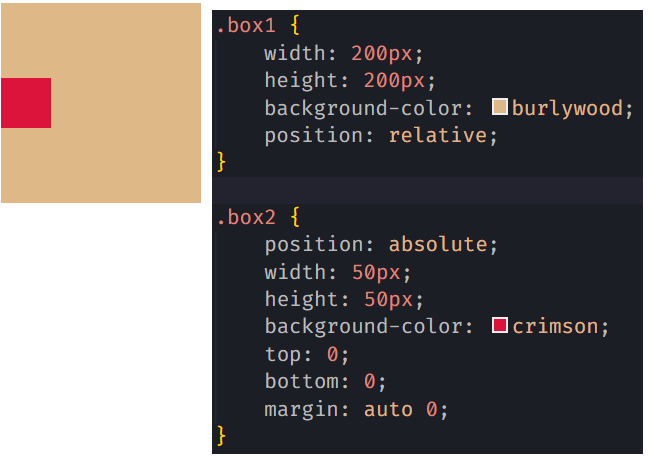
top + margin-top/bottom + padding-top/bottom + border-top/bottem = 包含块 height实现垂直居中:
怎么实现水平 + 垂直同时居中不用我多说了吧。
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论。