其实 float 设计不是用来搞布局的,而是用来让文字环绕图片的。
浮动带来的特点
float 浮动可选值:
none, 默认值left, 元素向左浮动right, 元素向右浮动
NOTE:
浮动只是在父元素内左右浮动
几个注意事项:
- 元素设置 left 或者 right 后, 盒子水平布局的等式(7 个属性值 = 父元素宽度)不再成立,
- “完全脱离文档流”, 不再占用位置, 所以会被后面的文档流元素占据位置,
- 浮动后默认不会移动出父元素之外
- 各个浮动元素之间
margin正常 - 浮动只能左右浮动, 如果上边有非浮动元素, 会阻挡其浮上去
- 浮动元素水平高度不会超过它左边的相邻的兄弟元素, 最多和它一样高
- 文字自动环绕在图片周围, 浮动不会盖住文字, 这也是浮动设计初衷
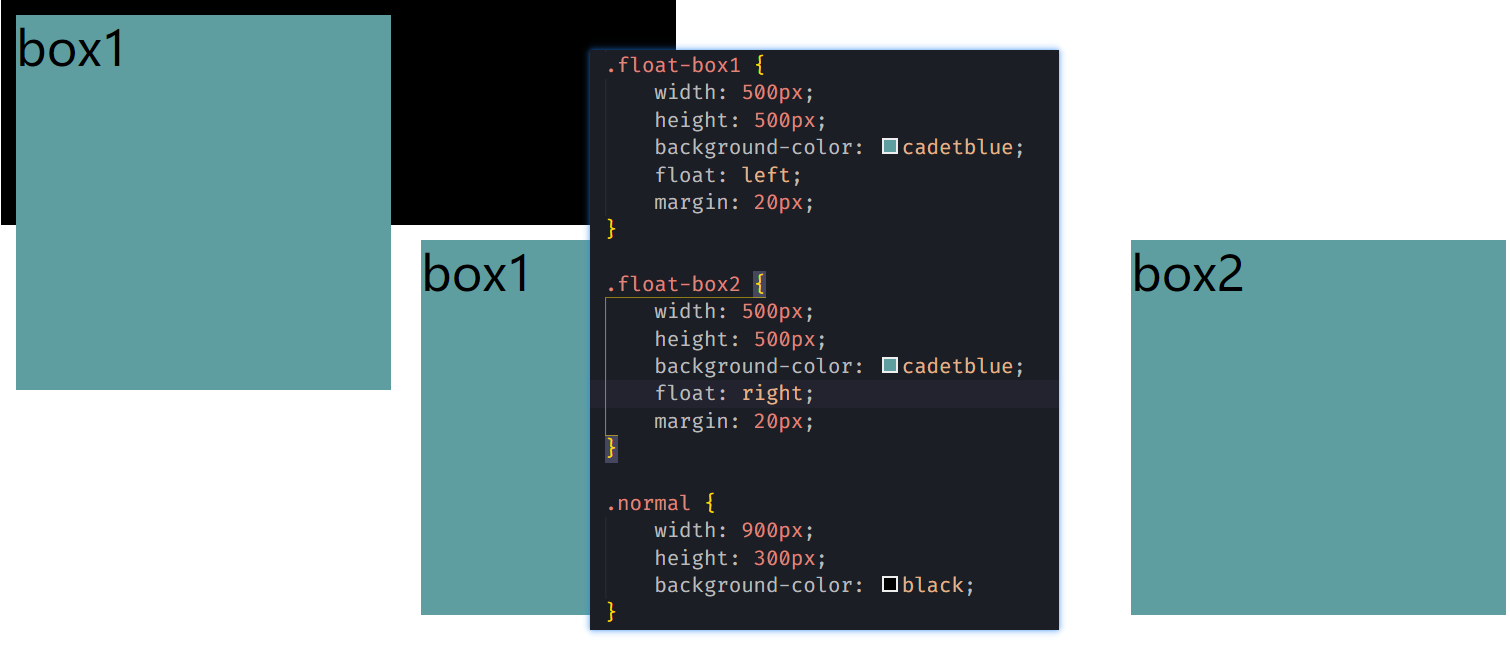
浮动元素水平高度示范: 、
、
文字自动环绕在图片周围示范:
总结:
1. 浮动元素的垂直对齐受到非浮动元素影响, 非浮动元素对于浮动元素来说就像一堵墙
2. 浮动元素的水平对齐高度受到其相邻兄弟元素影响.
浮动的副作用
设置 float 非 none 后,元素脱离文档流之元素的 display 发生改变。
在脱离文档流后,不在区分块与行内元素。
NOTE : 不在区分块与行内元素不是 float 直接导致的,而是脱离文档流带来的特点。
行内元素与块元素:
1. 不再独占一行
2. 块元素的高度与宽度不指定值时, 默认被内容撑开
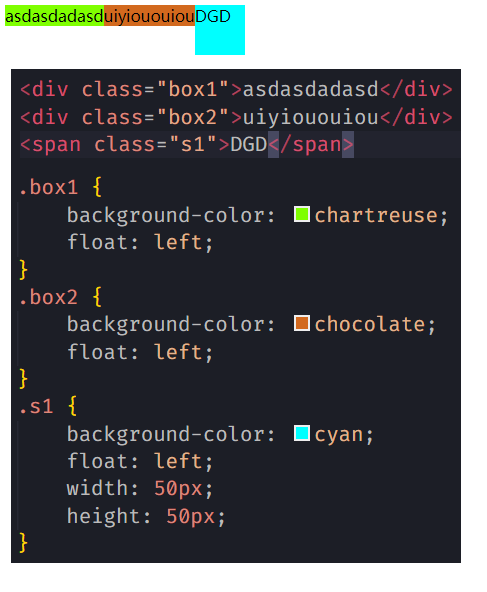
示范:
总结: 脱离文档流后, 大家都一样!
高度塌陷问题
写一个含有高度塌陷的的布局:
<style>
body {
padding-top: 10px;
}
header,
main,
footer {
width: 1200px;
margin: 0 auto;
}
header {
height: 100px;
background-color: rgb(241, 208, 73);
margin-bottom: 5px;
}
main {
box-sizing: border-box;
padding: 10px;
/* height: 800px; */
background-color: darkgray;
/* 形成 BFC */
/* overflow: hidden; */
}
nav {
width: 200px;
height: 700px;
margin-right: 5px;
float: left;
background-color: darkorange;
}
content {
width: 770px;
height: 700px;
float: left;
background-color: darksalmon;
}
more {
width: 200px;
height: 700px;
margin-left: 5px;
float: left;
background-color: darkorange;
}
footer {
margin: 5px auto 0 auto;
height: 50px;
background-color: rgb(243, 200, 30);
}
</style>
<body>
<header><p > 头 </p></header>
<main>
<nav></nav>
<content></content>
<more></more>
</main>
<footer><p > 脚, 由于 float 会环绕文字, 所以这个 p 段落没有跟着 footer 上去 </p></footer>
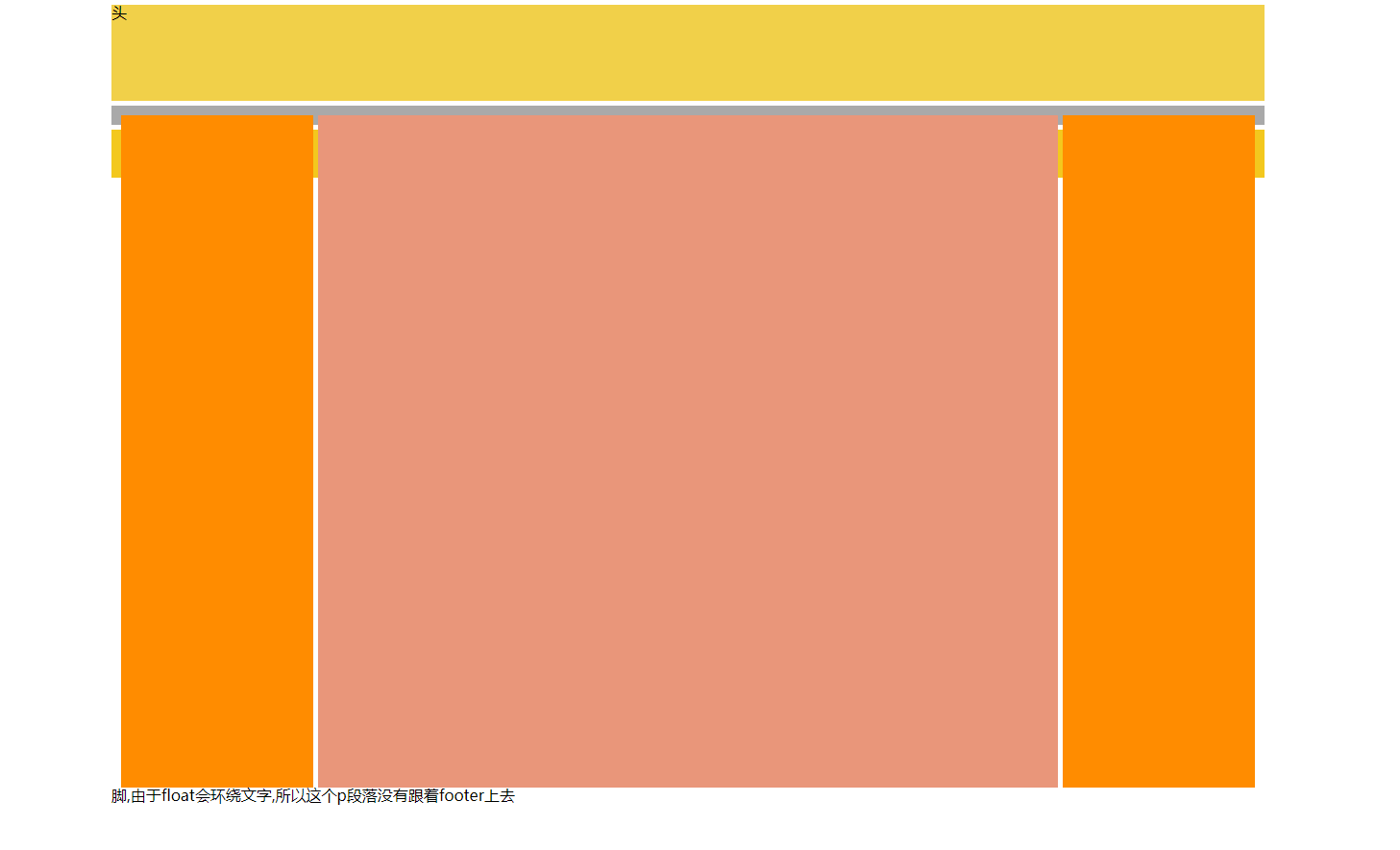
</body>效果图:
实际中很少把父元素写死, 因为,写死高度会写成造成:
- 子元素内容多, 无法显示
- 子元素内容少, 太多留白
上面代码中,中间的灰色的 main 容器就没有显示指定高度,所以需要容器内元素撑开,但是容器内元素又都是 float 的,这直接产生了高度塌陷,导致其只有了 padding,content 部分为 0!
** 这就是高度塌陷问题 **
解决方法就是启动 BFC。
文档中使用 BFC 规则的最外层元素会建立一个独立的块格式上下文。这意味着:** 元素块中的每个元素都按照块和内联布局规则按照正常流程进行布局。参与 BFC 的元素使用 CSS 盒模型概述的规则,**
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论。