要先看浮动与高度塌陷
clear 属性
目前来说,clear 是比较好的方案。
clear:
作用: 清除浮动元素对当前元素的影响.
作用原理:** 浏览器为本元素设置上外边距.**
可选:
- left 清除本元素的左侧的浮动元素对本元素产生的影响
- right 清除本元素的右侧的浮动元素对本元素产生的影响
- both 取上述两者中上外边距较大的值
示范:
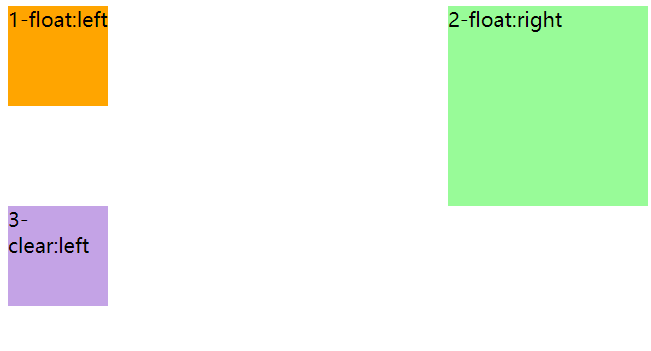
box3 是一个一般的盒子,默认会被 box1 盖掉(我故意把 box3 变大了,否则只能看到 box3 的文字了)。如下图:
给 box3 设置 clear-left:
给 box3 设置 clear-right:
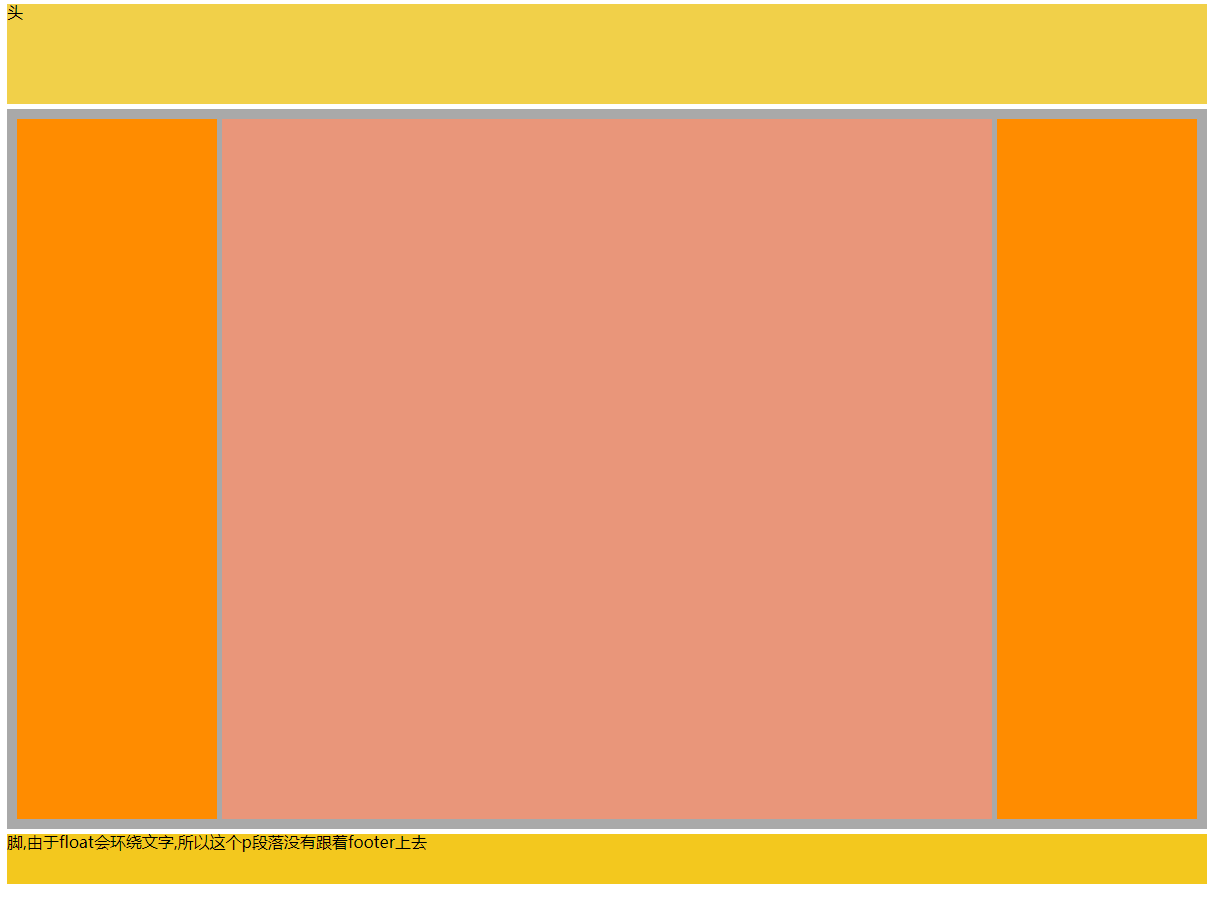
现在,可以 “比较” 完美解决 浮动与高度塌陷 中的左后的布局问题了:

效果:
::after 伪类有用了
但是。。。上面那种添加一个只用来撑高度的 div 并不是直接解决了本该 CSS 解决的布局问题。
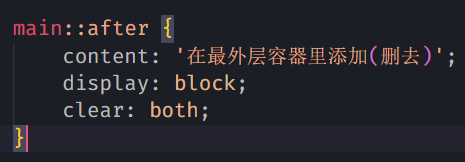
所以,有一个更好的方案:::after 伪类。

效果:

终极方案
此方案不仅解决浮动问题,还能解决 垂直方向外边距重叠 问题。
就是这样一个 CSS 类
.clearfix::before,
.clearfix::after{
content: '';
display: table;
clear: both;
}其中,解决的是垂直布局问题的是,为外部容器设置以下代码,解决内部容器与外部容器的外边距重叠问题。
.clearfix::before{
content: '';
display: table;
}
注意,必须是 `table`,其他属性会有点问题。解决浮动问题的是,为外部容器设置以下代码,解决高度塌陷问题:
.clearfix::after{
content: '';
clear: both;
}转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论。