对 DOM 的所有操作都是以 document 对象开始

DOM 树最顶层的节点可以直接作为 document 属性使用。
例如:document.documentElement => html 节点 就是 document 中最顶层的 DOm 节点,对应 <html> 标签这个 DOM 节点。
还有 document.body => body 节点,document.head => head 节点。
由于脚本执行位置可能是在 body 之前,所以
document.body可能是 null。
<html>
<head>
<script>
alert( "From HEAD:" + document.body ); // null,这里目前还没有 <body>
</script>
</head>
<body>
<script>
alert( "From BODY:" + document.body ); // HTMLBodyElement,现在存在了
</script>
</body>
</html>
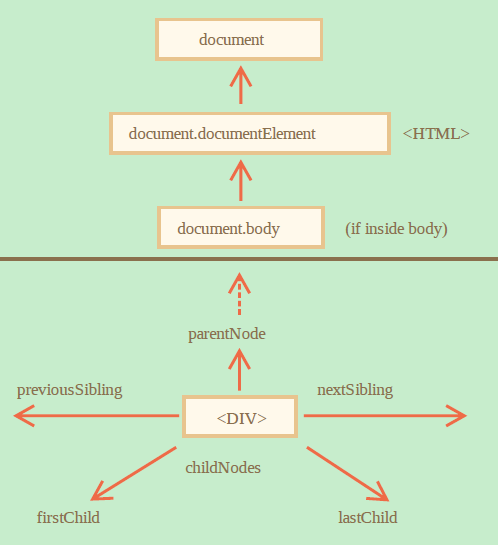
子DOM 集合
这 3 个方法获得的 DOm 节点对象都是只读的。
childNodes 集合包含了所有子节点,包括文本节点。并不是数组实例对象。有 length 属性。只是一个类数组的可迭代对象。firstChild 和 lastChild 属性是访问第一个和最后一个子元素的快捷方式。elem.hasChildNodes() 用于检查节点是否有子节点
*DOM 集合是实时的 *:在通过这些方法获得 DOM 对象后,即使后面 DOM 对象被更新,这些节点的更新自动反应到集合中。
兄弟节点和父节点
节点对象. nextSibling指向右边的兄弟节点节点对象. previousSibling指向左边的兄弟节点节点对象. parentNode指向父节点
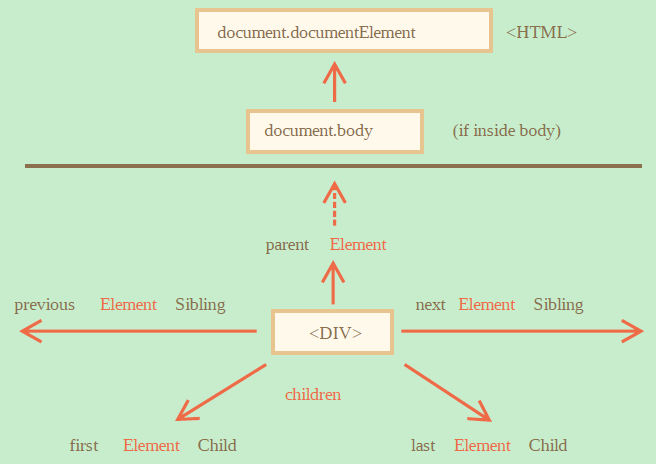
只要元素节点
在 childNodes 中我们可以看到文本节点,元素节点,甚至如果注释节点存在的话,也能访问到。总之就是各种节点都被囊括在内。
但是对于很多任务来说,我们并不想要文本节点或注释节点。我们希望操纵的是代表标签的和形成页面结构的 ** 元素(Element)节点 **。

和上面的图类似,就是加了 Element
children— 仅那些作为元素节点的子代的节点。firstElementChild , lastElementChild— 第一个和最后一个子元素。previousElementSibling , nextElementSibling— 兄弟元素。parentElement— 父元素
parentElement 与 parentNode的区别:一般是一样的。区别是在html节点上。
html 节点的父节点是 document
html 节点的父元素节点是是 null
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论。