URL 编码有多种方式。
方式 1:escape 与 unescape
不建议使用,主要设计是编码一般字符串而非 URL
又称为 url 编码解码,百分号编码。
英文的 escape 编码规则:除了字母和纯数字,不需要编码的字符是:
"+/*@-._"七个字符。
具体编码规则
见 MDN中文等 Unicode 输入就编码成了
%u+unicode 编码的十六进制表示
虽然 JavaScript 内置这两个方法,但是目前处于废弃状态,尽量避免使用!
方法 2:encodeURI 与 decodeURI
Not Escaped:
A-Z a-z 0-9 ; , / ? : @ & = + $ - _ . ! ~ * ' ( ) # 不会被编码的:
- 52 个大小写字母
- 数字
- 特殊字符
~!@#$&*()=:/,;?+'
百分号,花括号,方括号会被编码。
其他字符的编码为 UTF-8 的转义序列,就是百分号 + 1 个字节那种
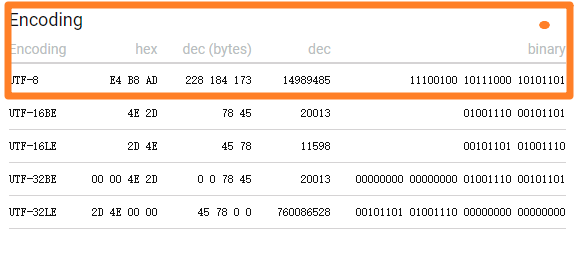
例如,“中” 字的 UTF-8 编码为:
“中” 字的 encodeURI 输出为:
> encodeURI("中国")
'%E4%B8%AD%E5%9B%BD'方法 3:encodeURIComponent 与 decodeURIComponent
编码范围相比 encodeURI 更大了
不会被编码的:
- 52 个大小写字母
- 数字
- 只有 5 个 * 特殊字符 ` ~!()’`
对比 encodeURI 和 encodeURIComponent
> encodeURI("/images/tags")
'/images/tags'
> encodeURIComponent("/images/tage")
'https%3A%2F%2Fkouder.cn%2Ftage'可以看到,encodeURIComponent 后,http 后面的冒号和斜杠都被转义了。
什么场合应该用什么方法
- 如果只是编码字符串,不和 URL 有半毛钱关系,那么用 escape。
- 如果你需要编码整个 URL,然后需要使用这个 URL 作为跳转地址,资源连接,那么用 encodeURI。
- 需要将转换后的结果作为 URL 的参数,就需要 encodeURIComponent,这样就会把
/和:转义,避免路由解析出错。
参考
escape,encodeURI,encodeURIComponent 有什么区别? - 大黄的回答 - 知乎
https://www.zhihu.com/question/21861899/answer/20300871
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论。